Adding a player ammo indicator to the UI

Today we’ll make it easy for the player to know exactly how much ammo they have remaining by adding an ammo tracker to our UI.

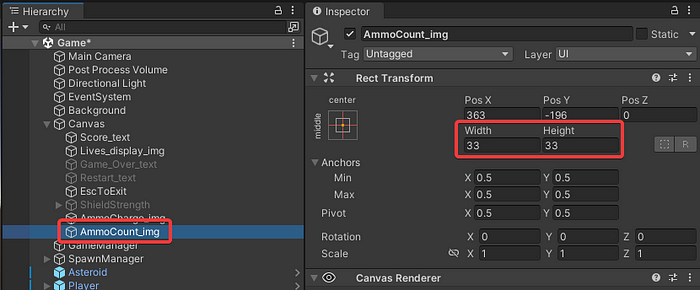
The first thing we need to do is create a new UI image object on our canvas and rename it to AmmoCount_img.

The image is too big for my taste, so I’ve resized it.

Let’s go ahead and create an empty object, rename it AmmoCount, child our AmmoCount_img and add two text objects, one for the Max ammo and one for the current amount of ammo the player has.
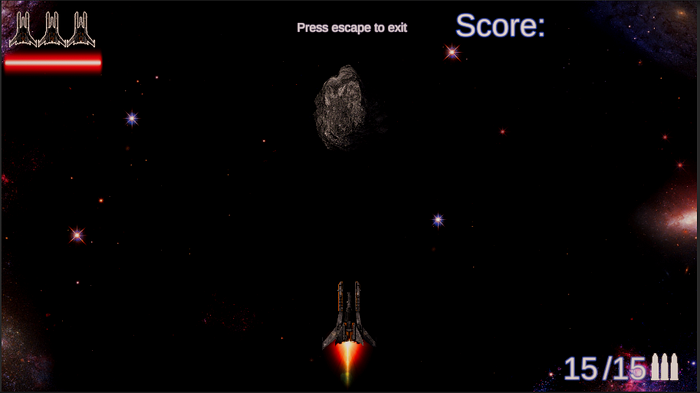
Default the text for current to “15” and max to “/15”.

Place it where you think it should go, I’ve placed it in the bottom right corner lined up with my AmmoCount_img.
Modifying our Player script

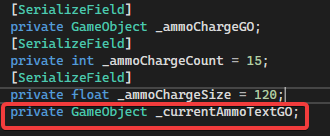
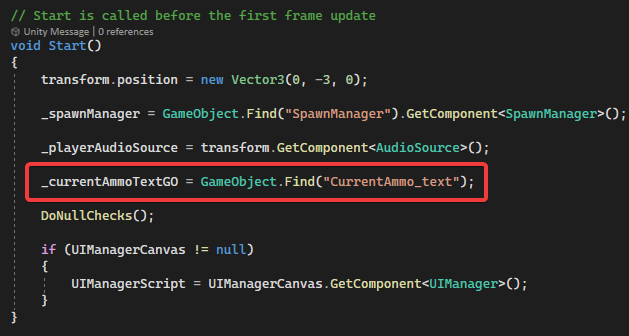
I’ve added a variable to keep track of our CurrentAmmo_text game object.
We already track the amount of ammo the player has with the _ammoChargeCount variable.

We’ll use GameObject.Find in our Start() method to immediately assign our current ammo text game object.

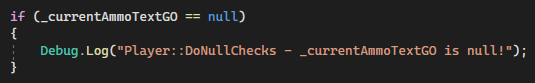
Add a null check for it in the DoNullChecks() method.

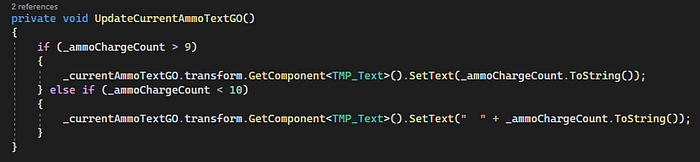
Next we add the UpdateCurrentAmmoTextGO() method to our Player script.
Here we’ll update the text field with either the double digit value of _ammoChargeCount or with a “ “ (that’s 2 spaces) plus the single digit value of _ammoChargeCount.
This just makes our text sit closer to the “/” in our MaxAmmo_text game object after it hits single digits.


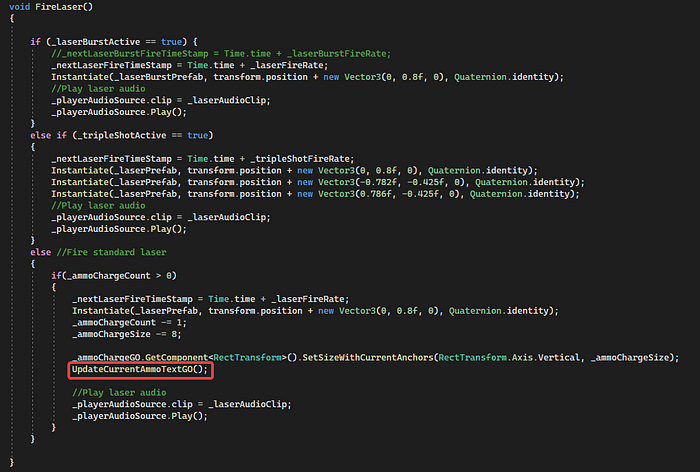
Every time we fire the laser, we decrement our _ammoChargeCount variable.
This is a great time to call our new UpdateCurrentAmmoTextGO() method.

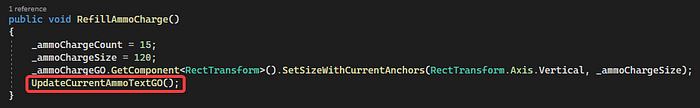
The only time we increment our _ammoChargeCount is in the RefillAmmoCharge() method.
We’ll add another call to our UpdateCurrentAmmoTextGO() method here.
And that’s it, enjoy!
